Koa作为目前最为轻巧的nodejs框架,搭建SPA(单页面应用)可以说是得心应手,那么今天就来简单入一下Koa这个深坑,主要是总结路由的使用(用于页面切换)以及静态资源的加载,两者都是基于koa的中间件。
一、项目运行环境:
phpstorm 2018.1版本
nodejs 8.11.1版本
二、项目框架搭建:
首先我们现在phpstrom创建一个新的项目,然后在编译器中打开终端,输入:

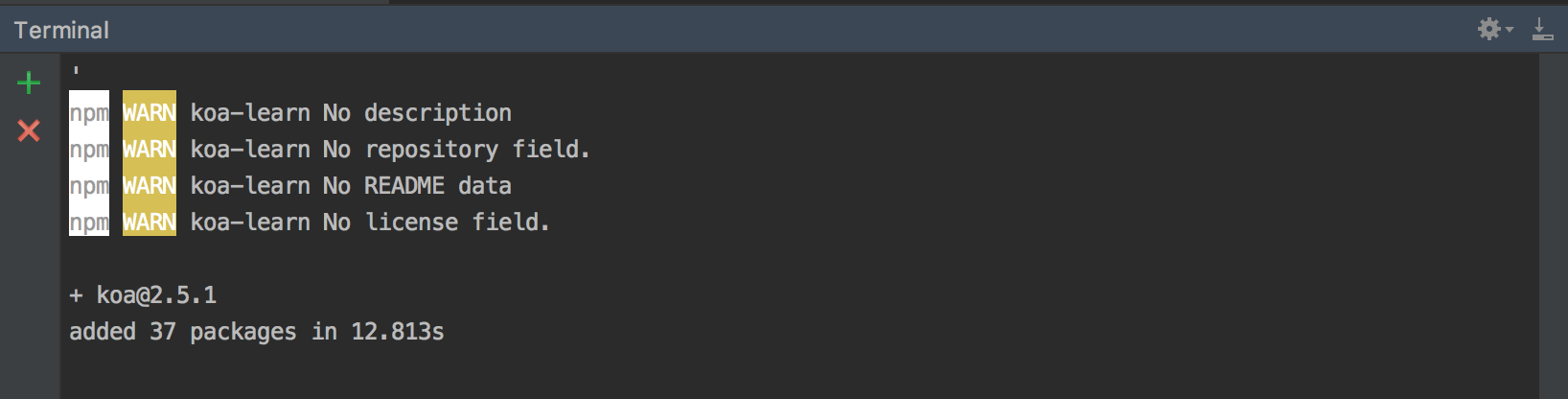
等待koa框架创建好后,继续在命令行输入:
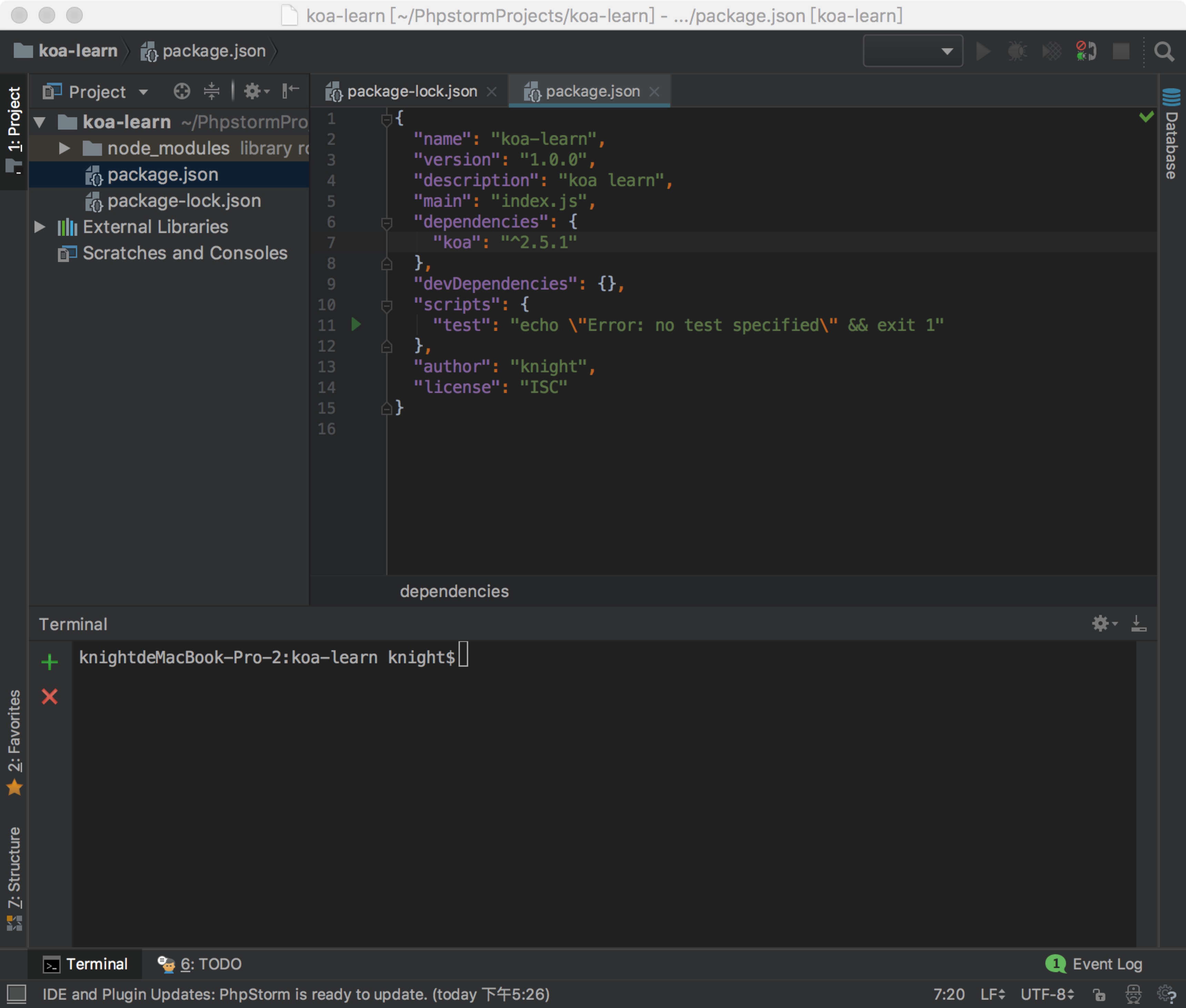
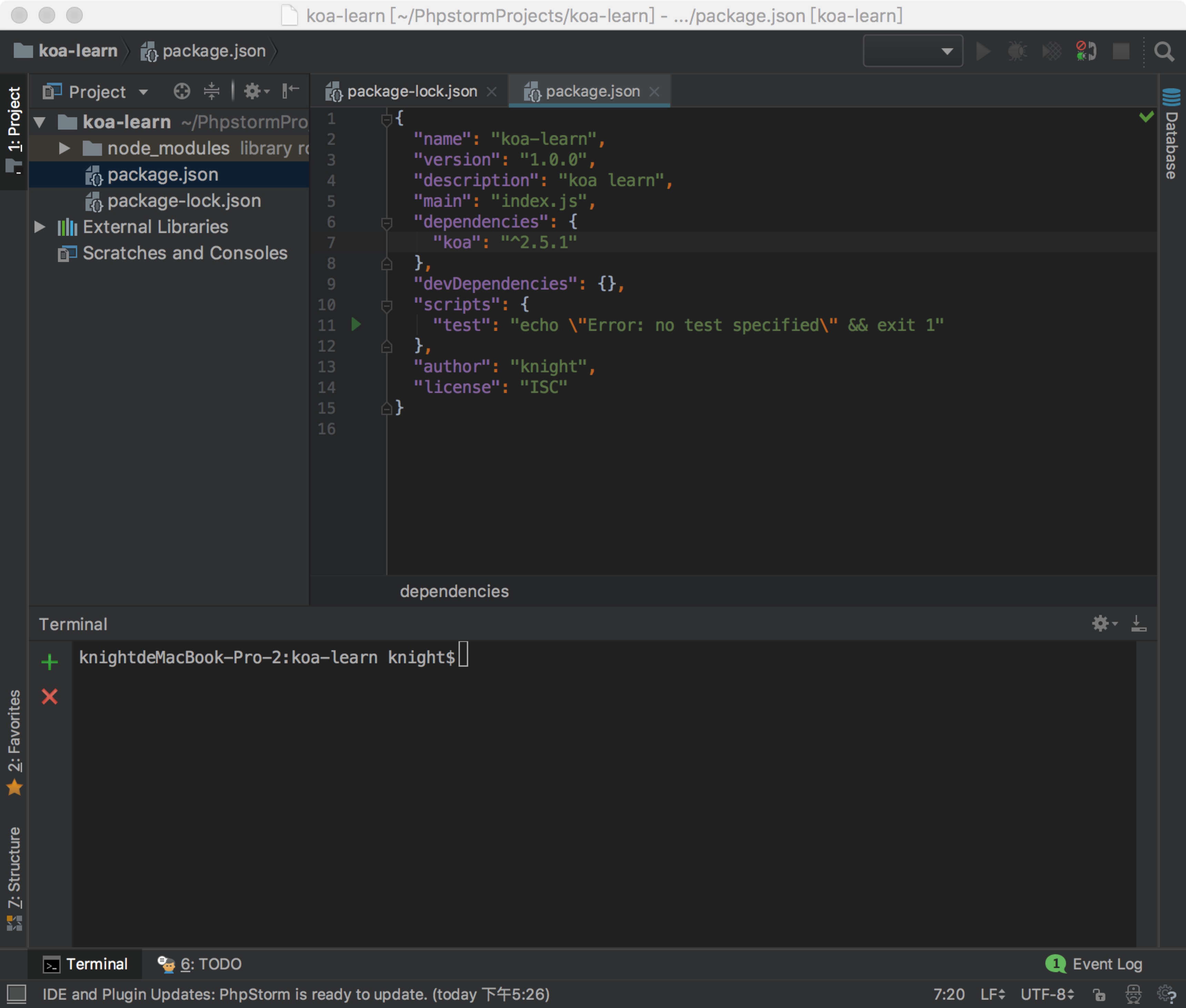
这一步主要是生成初始的配置表,一直敲回车就可以,这步操作结束后我们可以在package.json中查看到本项目的配置表:

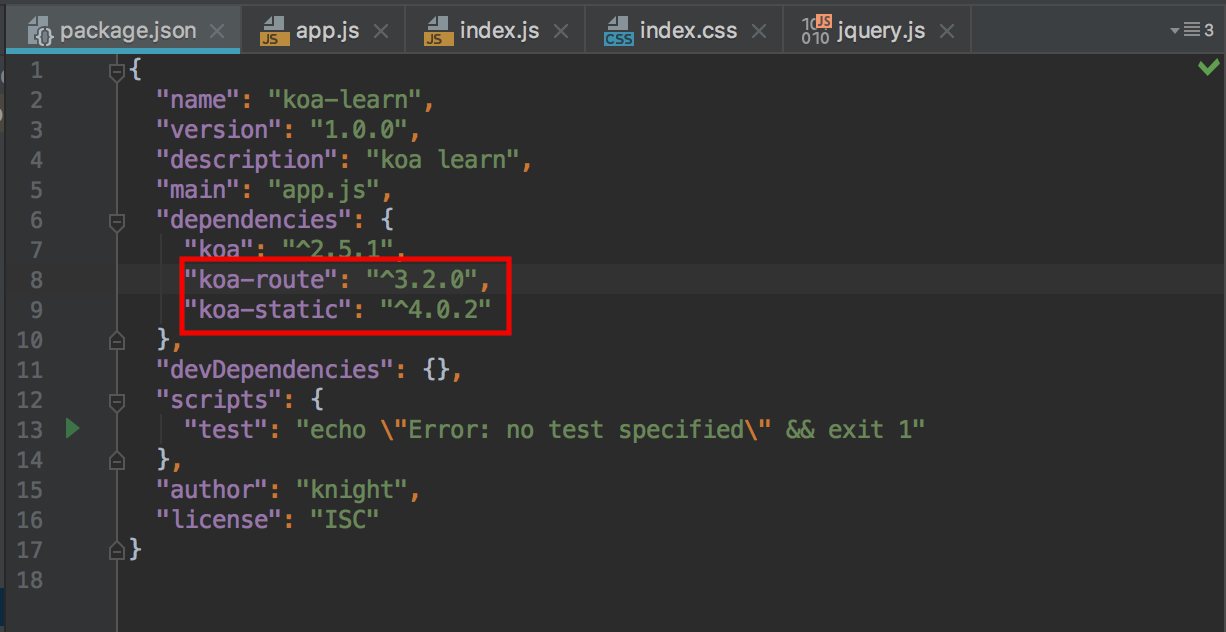
接下来我们要安装两个中间件:koa-route和koa-static,分别为koa封装好的路由以及静态文件加载的插件:
1
2
3
| npm install --save koa-route
...
npm install --save koa-static
|
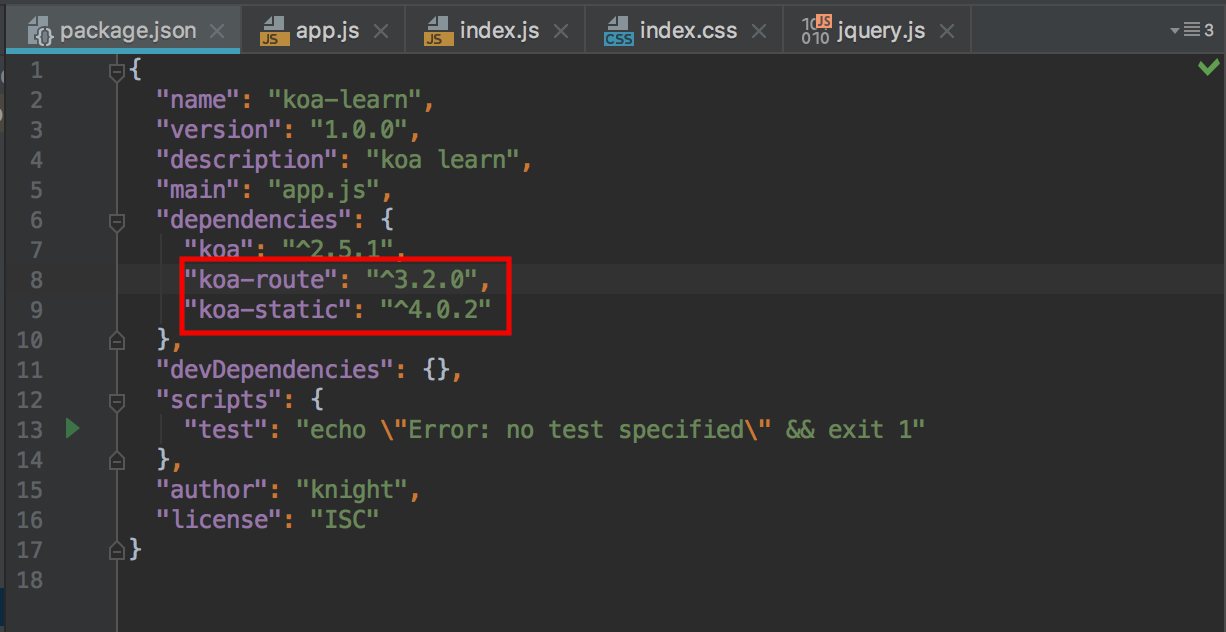
再去查看一下package.json文件,中间件已经加载好了:

基本的配置搭建完毕,接下来是一些简单的应用。
三、项目主体代码:
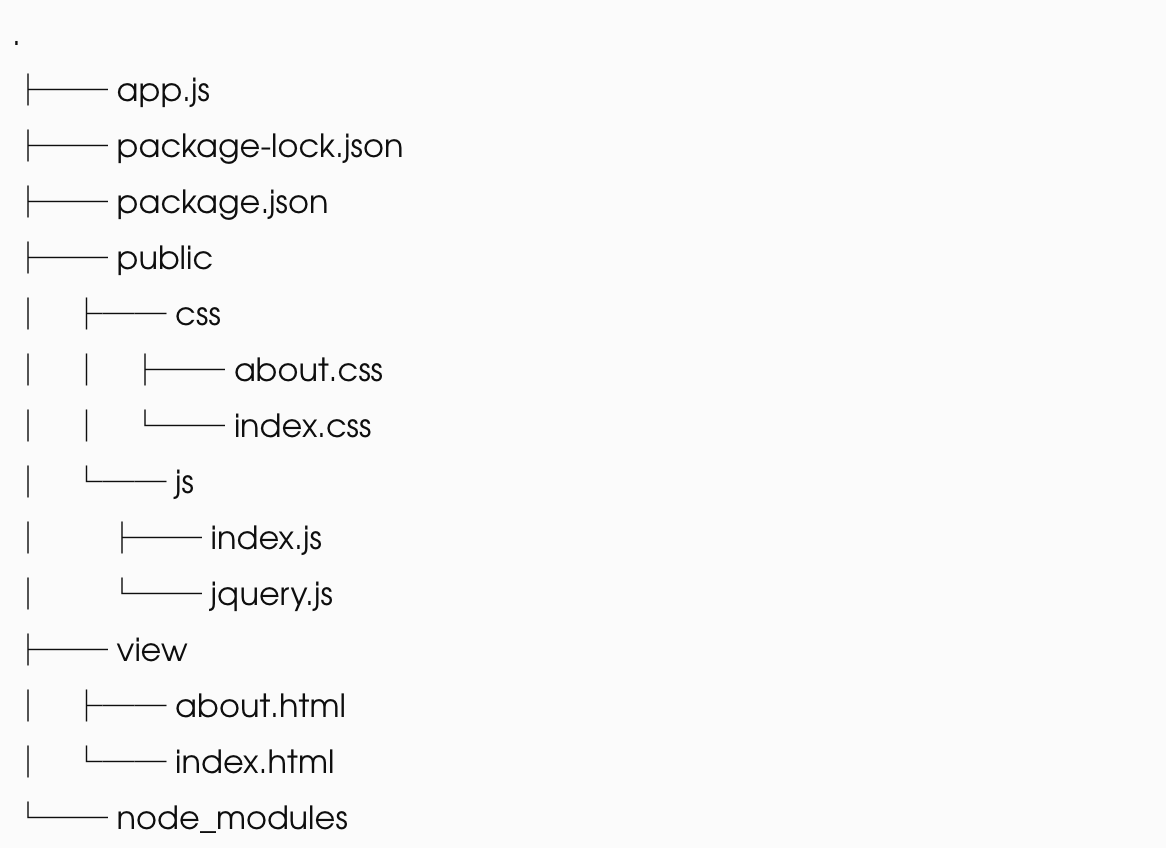
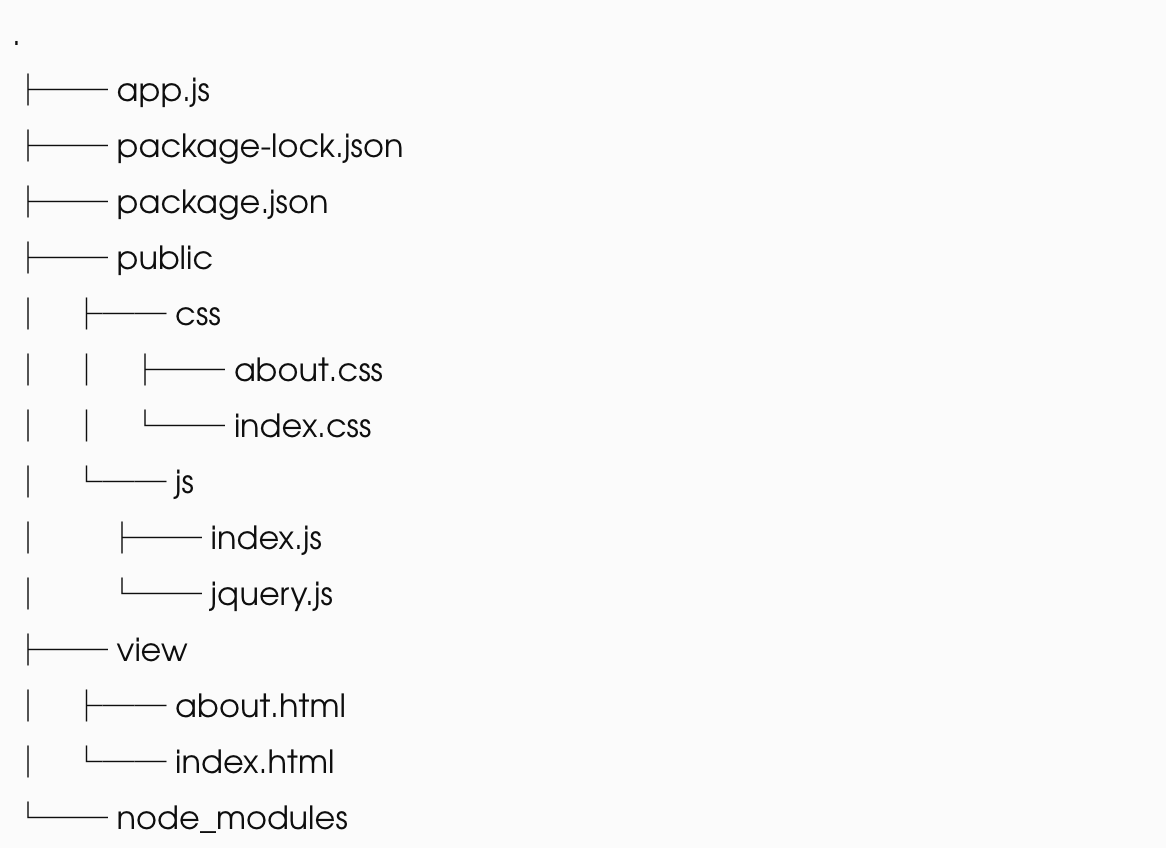
首先在项目根目录下按照这个目录树进行创建(node_modules文件夹里面东西太多,所以这里就不放出来了):

(Tips:Mac可以通过brew install tree安装生成目录树的指令,然后进入到项目文件夹中在终端输入tree来生成目录树,Windows可以直接在命令行输入tree来生成,大家可以查看这篇文章:命令行tree命令生成文件树)
其中view文件夹主要存放我们的html页面,public作为公共文件夹用来存放css以及js文件,接下来首先编辑app.js文件进行配置:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| 'use strict'
const koa = require('koa');
const route = require('koa-route');
const fs = require('fs');
const app = new koa();
app.use(require('koa-static')(__dirname + '/public'));
const main = ctx => {
ctx.response.type = 'html';
ctx.response.body = fs.createReadStream('./view/index.html');
};
const about = ctx => {
ctx.response.type = 'html';
ctx.response.body = fs.createReadStream('./view/about.html');
};
app.use(route.get('/', main));
app.use(route.get('/about',about));
app.listen(3300);
console.log("监听成功,端口号为3300");
|
css和js文件这里就不放出了,大家按照正常的写法来写就好,而对于html文件,因为我们要把css和js关联进去,这里要注意关联路径的写法:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| <!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>index</title>
<link rel="stylesheet" href="css/index.css">
<script src="js/jquery.js"></script>
</head>
<body>
<ol id="data">
<li value="0">
选项1
<ul class="hide" id="data_one">
<li>子选项11</li>
<li>子选项12</li>
<li>子选项13</li>
</ul>
</li>
<li value="2">
选项2
<ul class="hide" id="data_two">
<li>子选项21</li>
<li>子选项22</li>
<li>子选项23</li>
</ul>
</li>
<li value="4">
选项3
<ul class="hide" id="data_three">
<li>子选项31</li>
<li>子选项32</li>
<li>子选项33</li>
</ul>
</li>
</ol>
</body>
<script>
</script>
</html>
|
本来正常的写法应该是
1
2
| <link rel="stylesheet" href="../public/css/index.css">
<script src="../public/js/jquery.js"></script>
|
因为我们引入了koa的静态资源插件,这里吧把public作为默认的加载路径,因此可以省略,当然你也可以在app.js中自定义路径,把public换成你的路径即可:
1
2
3
| ...
app.use(require('koa-static')(__dirname + '/public'));
...
|
四、运行结果:
运行app.js文件,控制台会输出:

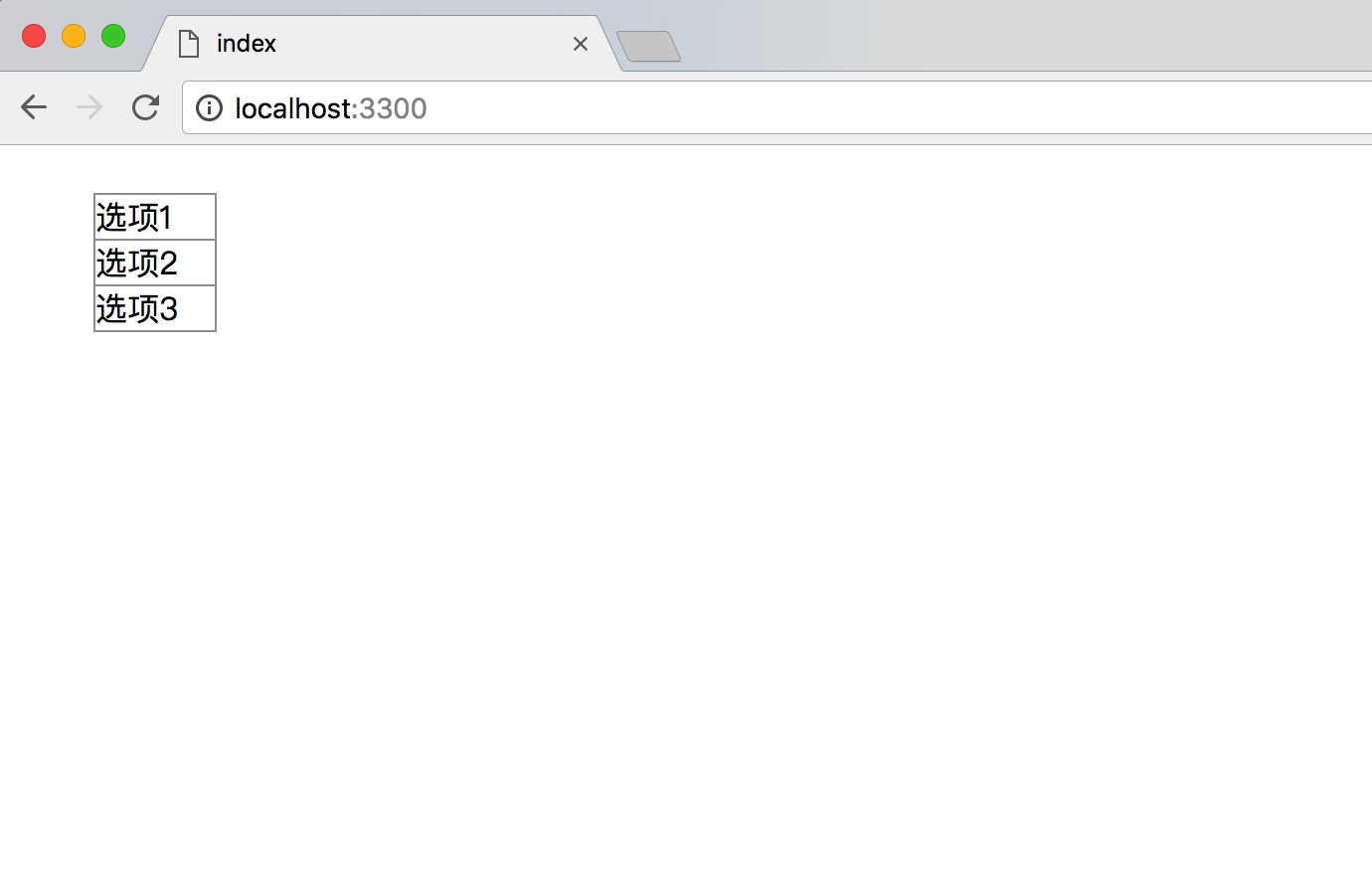
然后我们打开浏览器,在地址栏输入 http://localhost:3300/ 就可以看到我们的界面:

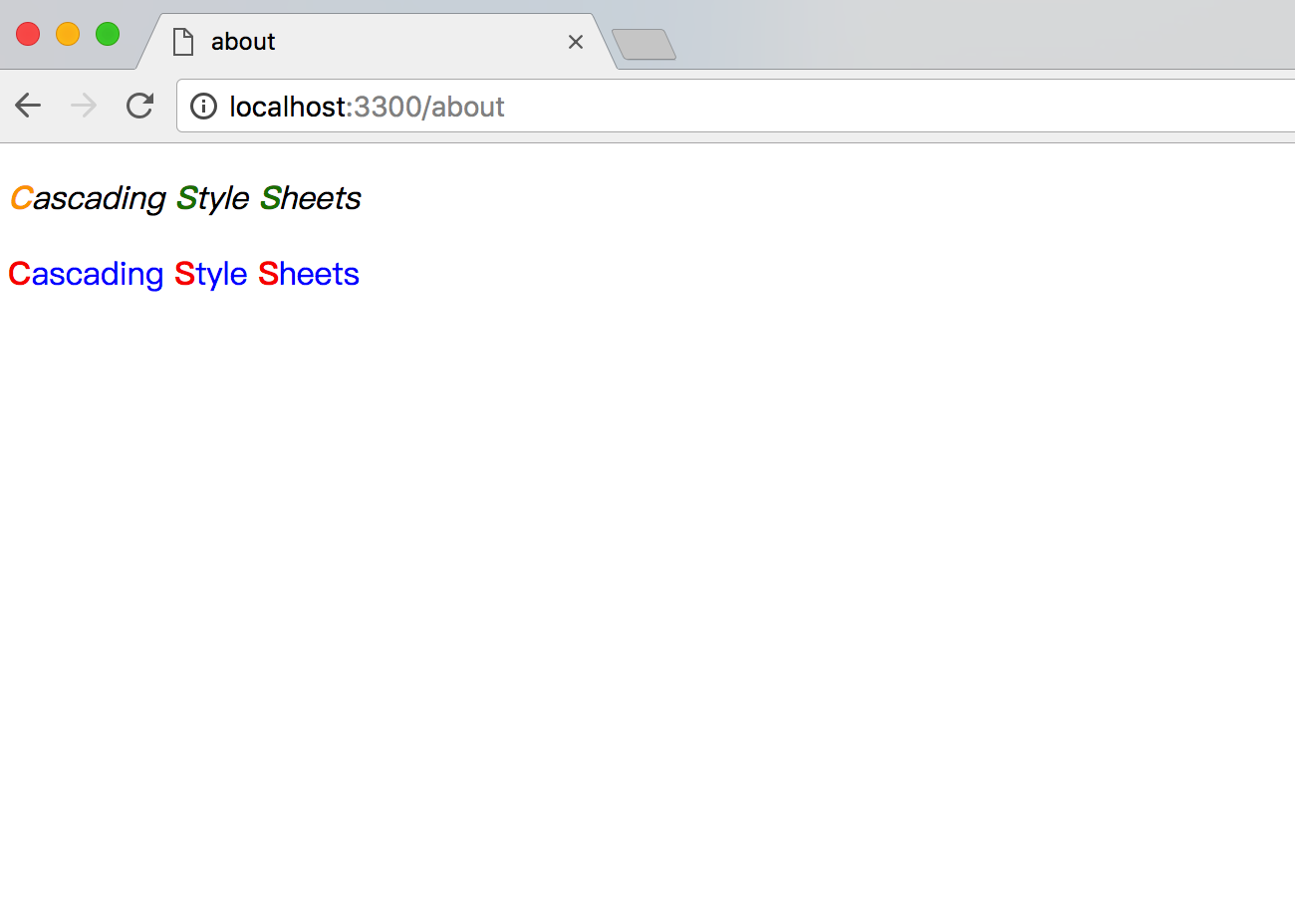
这是我们定义的根目录访问所显示的界面,接下来更改地址栏为 http://localhost:3300/about ,这是我们定义好的路由访问页面:

至此,我们这个小的demo就结束了,大家也可以自己尝试多建立几个页面,但这样对于声明来说比较麻烦,如果采用模板部署,可以减少页面的加载,同时提高页面的性能,有兴趣的可以参阅jquery的template文档来搭建更高效的SPA。
/thumb.gif)







与removeEventListener()/thumb.jpg)